Nonprofit Website Performance Deconstructed: Page Speed and SEO
These days, everyone is told that website performance is important.
(Don’t have a lot of time? Skip directly to my takeaways.)
But even after reading all the articles, listening to podcasts, or attending talks, you probably have some lingering questions:
- How much does performance really matter for my site? Am I being oversold?
- What are the currently accepted performance benchmarks? And do they apply to me if I’m not a startup/e-commerce/for-profit entity?
- How do you meaningfully measure performance?
- What are the benchmarks for nonprofit sites, specifically? Are they substantially different from sites in other industries?
- How do I tell whether performance is an issue worth spending money on?
I know this because as the owner of a digital firm that works exclusively with nonprofits, I’ve had these questions too.
Despite the web industry’s push towards performance and my own technical knowledge of implementing it, I found myself struggling to wholeheartedly recommend performance improvements to our clients in the same carte-blanche manner it was preached to me from industry experts.
Part of the issue, I think, is the currently available online resources are a mix of technical expertise and overeager marketing from companies who have something to sell.
If you Google “website performance” you’ll get articles on the first page of results with claims like this:

Or like this:

Yeah, but…
Is there a significant cost to you if your website performance is NOT top priority or if it doesn’t load “lightning-fast?”
I find myself distrustful of these kinds of articles because, while they may have legitimate information, it’s also in their best interest to sell me on website performance. Certainly, I couldn’t expect them to tell me when investing in performance may not actually be the best use of my money.
On the other hand, combing through the in-depth research from the likes of Google and other established sources is time-consuming and complicated, even as a member of the web industry.
And for someone without a background in web development (as you most likely are) it’s nearly impossible to make sense of it all.
So in this article, I’m doing the time-consuming and complicated dirty-work to get to the heart of website performance and how it applies to nonprofits specifically, using studies, expert research, and current best practices.
Of course, I have to acknowledge that as the leader of a digital firm, I have the incentive to sell you on website performance too. But the honest truth is I don’t know whether website performance will be a good investment for you or not. This article, however, will help you evaluate if it may be.
Let’s start by getting at the heart of the issue—why is everyone saying that performance is important, exactly? And how are they backing this up?
Page speed and search engine rankings

One of the first claims I ran across is that page speed is a ranking factor in search results, which became the focus of this post.
This, at first glance, is true—back in 2010, Google announced that site speed is a ranking signal for desktop searches. Then, in 2018, they followed up with another announcement that they were factoring page speed into mobile search rankings as well.
So that means that improving your site speed boosts your search rankings, right?
Well, it’s a bit complicated (sorry).
In their 2010 announcement (remember, this is the first time Google mentioned anything about site speed), Google said:
Currently, fewer than 1% of search queries are affected by the site speed signal in our implementation […]
Take this with a big grain of salt because it was 10 years ago—but it’s helpful for context.
Later in 2018 when Google brought the site speed signal to mobile searches, they said:
The “Speed Update,” as we’re calling it, will only affect pages that deliver the slowest experience to users and will only affect a small percentage of queries. It applies the same standard to all pages, regardless of the technology used to build the page. The intent of the search query is still a very strong signal, so a slow page may still rank highly if it has great, relevant content.
Now, the inner workings of search rankings are only known to Google. And search ranking algorithms have fundamentally changed in the 10 years since Google’s original announcement. But based on the information given to us, we know that the slowest-loading sites will be demoted in search rankings.
So, according to Google, if your site is substantially slower than average your search engine rankings will be penalized. But will your rankings be boosted if you increase performance from average to good?
Google themselves are silent on this issue. So to answer this question, I turned to 2 studies that examined the impact of site speed on search engine rankings:
2013: Moz’s “How Website Speed Actually Impacts Search Ranking”
Although it’s seven years old, this study was the earliest I could find that correlated certain website performance metrics with search rankings.
Moz examined 40 different performance metrics and found some interesting insights (emphasis mine):
Our data shows there is no correlation between “page load time” (either document complete or fully rendered) and ranking on Google’s search results page. […]
However, our data shows there is a correlation between lower time-to-first-byte (TTFB) metrics and higher search engine rankings. Websites with servers and back-end infrastructure that could quickly deliver web content had a higher search ranking than those that were slower.
(Friendly reminder that correlation does not imply causation, as Moz themselves outline below in their disclaimer.)
So, in other words, while we can demonstrate a correlation (or lack thereof) between particular speed metrics and search ranking, we can never outright prove a causality relationship, since other unmeasurable factors are still at play. Still, in large enough scale, we make the assumption that any discovered correlations are a “probable influence” on search ranking and thus worthy of consideration.
Let’s unpack this for a second.
This first thing you should understand is there is not a single metric to measure performance—there are multiple different metrics to consider.
Here’s a primer for the metrics mentioned above:
- Page load time is what people typically think of when measuring site speed, and there are two “flavors” mentioned:
- Document complete is when you can typically start interacting with a page, even if a few things are still loading in the background (e.g. you start reading an article, but the Twitter feed on the sidebar might still be loading).
- Fully rendered is when everything on the page is finished loading, including anything in the background such as ads, trackers, etc.
- Time-to-first-byte (TTFB) is the amount of time it takes from when you visit a URL to when your browser receives the first bit of data back from the web server (before anything actually appears on your screen).
If we think of performance metrics in terms of a phone call, TTFB is the time it takes between dialing a number and the person on the other end answering “hello?” Fully rendered is when they say “goodbye.” (And document complete is that awkward bit where everyone is trying to wrap up the conversation.)
So, back to the study.
Moz found that, while page load time was not correlated with higher search rankings (later studies contradict this, but more on that in a second), time-to-first-byte was correlated with higher search rankings.

(Source: https://moz.com/blog/how-website-speed-actually-impacts-search-ranking)
I will dig into what this finding means for your nonprofit in my takeaways later, but the important piece is that this was the first study to demonstrate a link between a specific website performance metric and higher search engine rankings.
2017: Neil Patel’s “We Analyzed 143,827 URLs and Discovered the Overlooked Speed Factors That Impact Google Rankings”
Although this study is not dated, the first time it was captured on the Wayback Machine was April 2017.
Capturing the date of these studies is important because search algorithms are not fixed. More recent studies will give us data that more closely matches the current reality of search rankings, and give us a sense of how the algorithms are changing over time.
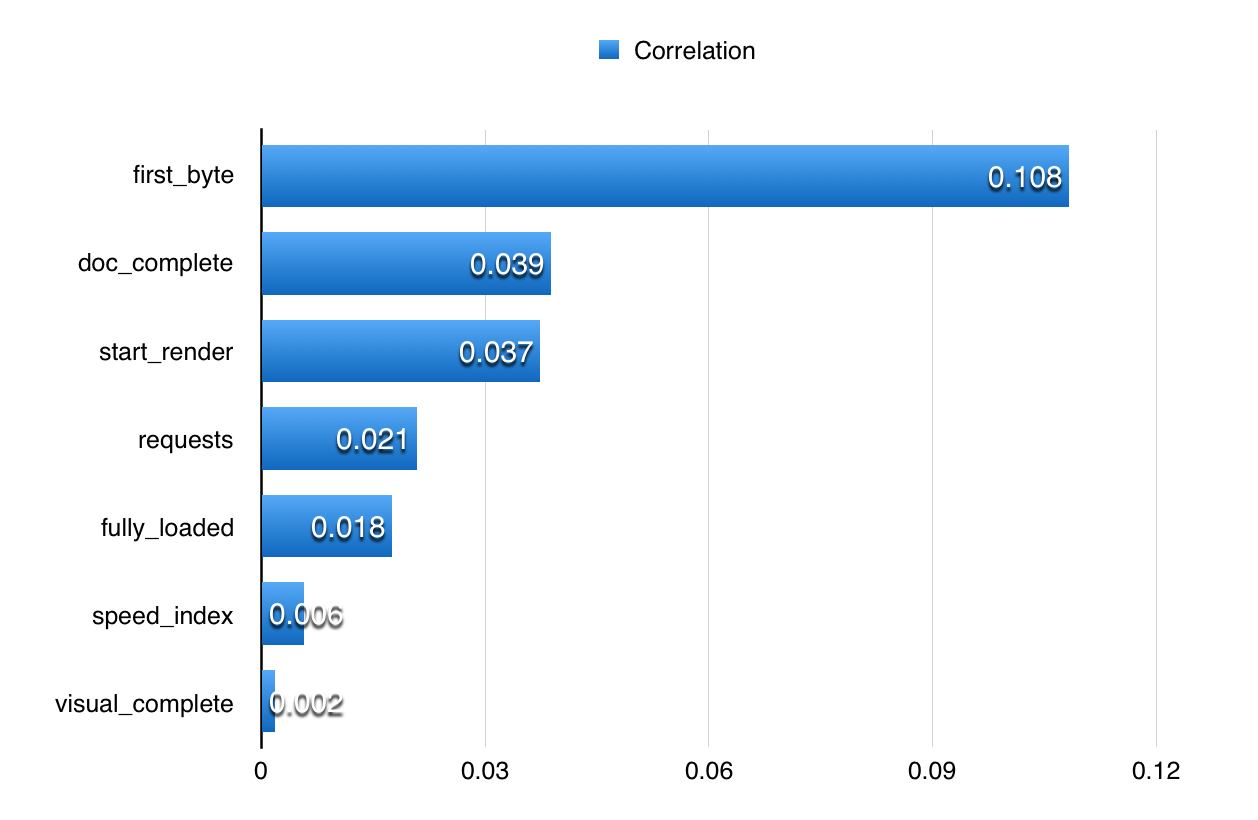
Here’s what this study found:
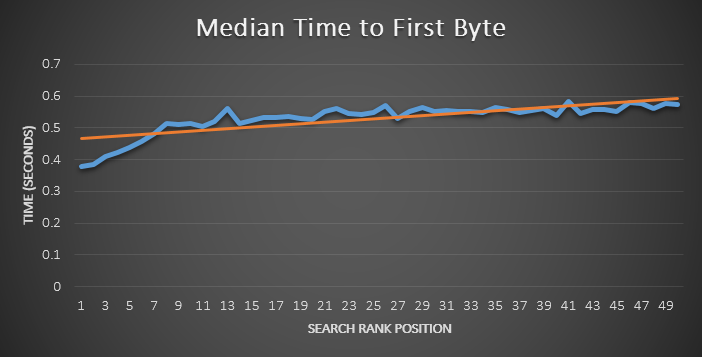
Additionally, we corroborated the findings of other research, that top-ranked websites have faster site speeds for page load time to first byte (TTFB). This was the largest correlation noted in our study.
Although TTFB correlation is high, our research uncovered a new angle to site speed and search rankings impact. Google does not consider a simplified TTFB score alone as they did in the past. Today, they are looking at the more sophisticated interplay of doc complete and start render, and using these site speed factors as search rankings signals in addition to the TTFB measurements.
This angle of observation goes beyond the simple “fix your TTFB problems and all will be well.” As our research uncovered, Google is doing a far more accurate job of analyzing meaningful site speed metrics.
This research is valuable for a couple of reasons:
- It reported back the same TTFB correlation as Moz’s earlier study
- It revealed that Google seems to be getting more sophisticated at measuring other performance metrics in its ranking algorithm
Again, these are correlations (“probable influence”), but short of Google themselves revealing more information, it’s likely the most we will get.
Here’s what’s interesting: remember how Moz’s study reported that page load time had no impact on search rankings?
This study found the opposite to be true. They correlated a host of different performance metrics with search rankings:
(Source: https://neilpatel.com/blog/does-speed-impact-rankings/)
My hypothesis is not that Moz’s study was flawed, but that Google updated its algorithm between 2013 and 2017.
Regardless, the main point to take away from this is both studies showed a correlation between site speed metrics and search engine rankings, with different performance metrics having higher correlations than others.
Page speed and crawl budget
In the course of my research, I also uncovered another link between SEO and website performance: crawl budget.
What is crawl budget, you ask? Here’s a good explanation from Yoast’s How to optimize your crawl budget:
Crawl budget is the number of pages Google will crawl on your site on any given day. This number varies slightly from day to day, but overall, it’s relatively stable. Google might crawl 6 pages on your site each day, it might crawl 5,000 pages, it might even crawl 4,000,000 pages every single day. The number of pages Google crawls, your ‘budget’, is generally determined by the size of your site, the ‘health’ of your site (how many errors Google encounters) and the number of links to your site.
Crawl budget can become an issue if the number of pages on your site far exceeds your crawl budget.
For example, if your site has 100,000 pages but your crawl budget is only 1,000 pages, it may take months for Google to pick up on your new or recently updated content.
Fortunately, if your nonprofit does not have a particularly large site, you probably don’t have to worry about crawl budget.
According to Google’s What Crawl Budget Means for Googlebot:
First, we’d like to emphasize that crawl budget, as described below, is not something most publishers have to worry about. If new pages tend to be crawled the same day they’re published, crawl budget is not something webmasters need to focus on. Likewise, if a site has fewer than a few thousand URLs, most of the time it will be crawled efficiently.
Prioritizing what to crawl, when, and how much resource the server hosting the site can allocate to crawling is more important for bigger sites, or those that auto-generate pages based on URL parameters, for example.
For nonprofits with larger sites, however, crawl budget is an SEO factor to monitor.
In the same article, Google directly acknowledges that site speed increases crawl budget:
Making a site faster improves the users’ experience while also increasing crawl rate. For Googlebot a speedy site is a sign of healthy servers, so it can get more content over the same number of connections.
At the same time, Google also acknowledges that crawl budget is not tied to search rankings:
An increased crawl rate will not necessarily lead to better positions in Search results. Google uses hundreds of signals to rank the results, and while crawling is necessary for being in the results, it’s not a ranking signal.
So the moral of the story is if you have a large site, site speed will help ensure your content is fresh in search results.
Takeaways: what does this mean for your nonprofit?

We’ve covered a lot of technical SEO in this article, and your head might be spinning a bit. Let’s boil this down to a few key takeaways:
If SEO matters to your nonprofit, website performance should be on your radar
Many of today’s nonprofits are relying on search engine traffic as one of the main ways to attract awareness online. While SEO involves many factors, website performance is demonstrably one of them. If your nonprofit cares about SEO, the performance of your website should be on your radar.
I use the loose phrase “on your radar” because how you prioritize performance is a decision unique to your circumstances.
If you have average-to-good website performance, and are not making a concentrated effort to grow your search traffic, you may not have a lot to gain from an SEO perspective by improving the speed of your site.
However, if you’re a large nonprofit with poor website performance that depends heavily on Google for your traffic, you have a lot more to gain by increasing site performance.
It all starts with website performance simply being “on your radar” as an SEO factor, which will allow you to make more informed decisions as you choose how to invest your time and money.
If you cheap out on your backend infrastructure, your search rankings may suffer
Studies show that time-to-first-byte (TTFB) is the most highly correlated performance metric when it comes to search rankings. TTFB is heavily influenced by your backend infrastructure, including your choice of web host, CDN, website platform, and how well you’ve optimized that platform.
This is opposed to your frontend performance, which is how quickly your site renders after the server responds. Your frontend performance also matters for SEO, but not as much as the backend performance.
This is important for nonprofits because it means if you cheap out on your backend infrastructure (particularly web hosting and your choice of platform and how well you optimize it) your search rankings may suffer.
Nonprofits, as you know, are incentivized to keep their operating costs low (although that’s a whole different discussion for another day).
In the digital realm, I have found that when a nonprofit views its website infrastructure as a commodity, they will work to minimize the cost (i.e. choosing the cheapest vendor that will keep their site online). And in the world of backend infrastructure, cheap usually means slooooowww.
When you understand that website performance impacts your SEO (and other engagement metrics that we will cover in future articles), your backend infrastructure becomes a strategic investment.
Website performance will probably not become less of an SEO factor
I’ll end this article with two observations as we look to the future:
- Based on the two studies I found, as well as Google’s own announcements, I noticed site performance trended more heavily as a ranking a factor in recent years.
- The third item on Google’s list of core values is “Fast is better than slow.”
I won’t pretend to have a crystal ball or try to predict whether speed will be more of a ranking factor in the future.
But based on trends in the past 10 years, it seems likely that speed will not be less of a ranking factor.
Jeff Bezos (the CEO of Amazon, in case you forgot) famously said:
I very frequently get the question: ‘What’s going to change in the next 10 years?’ And that is a very interesting question; it’s a very common one. I almost never get the question: ‘What’s not going to change in the next 10 years?’ And I submit to you that that second question is actually the more important of the two.
So is website performance a good investment for your nonprofit when it comes to SEO? It’s impossible for me to say—but I doubt that a slow site will be any more popular with Google (or your visitors) in 10 years than it is now.