Case Study
YMCA of Columbia-Willamette Website
Summary
A major website redesign, upgrade, and new information architecture for the YMCA of Columbia-Willamette leveraging the YMCA Website Services Drupal distribution to better reflect the community and its members’ needs.

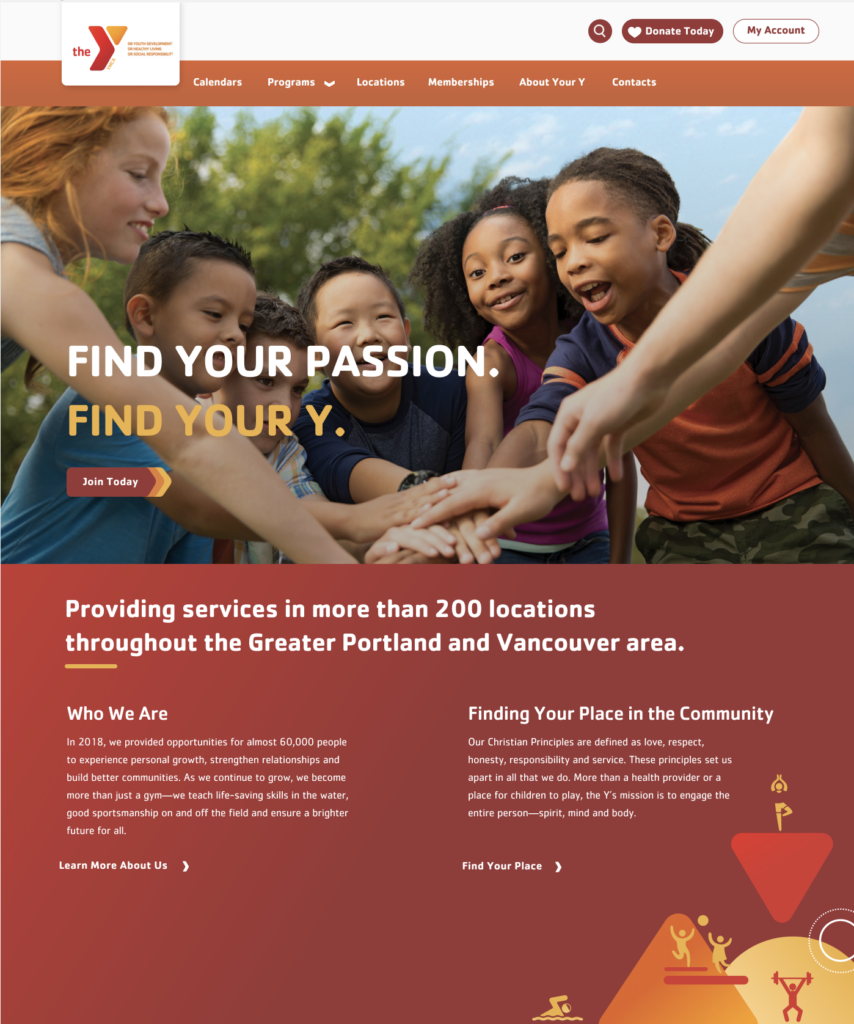
Home page
Overview
The Brooks Digital Team evaluated, strategized, redesigned, and rebuilt the YMCA of Columbia-Willamette’s website to meet the needs of its diverse site visitors and members.
The newly launched site focuses on Schedules, Programs, Facilities, and Membership information. It uses select YMCA branding, rich photographs, and stunning graphics to create a warm and inviting experience for all site visitors and to assist in telling the Y’s story.
The site uses a focused, intuitive, streamlined, and logical information architecture while leveraging the power of Drupal’s capabilities. The Y’s open-source Drupal distribution, “YMCA Website Services,” formed the basis for this atomic approach to site creation and building, leveraging Drupal Paragraphs and Layout Builder.
Detailed training sessions, a user guide, inline authoring tips, and continued support set the client up for success.
About the Client
The YMCA of Columbia-Willamette is a nonprofit association in Portland, Oregon, and surrounding areas. It is a branch of the YMCA whose presence and partnerships deliver positive change in 10,000 communities across the United States.
Goals
The project’s primary goal was to reevaluate and rebuild the YMCA of Columbia-Willamette’s website, focusing on the user experience. From a branding perspective, the website needed to convey the warmth and community associated with the Y.
The previous version of the Y’s website had become a repository of loosely curated information that needed more governance and a maze of paths leading site visitors to, at times, unclear information. This new version needed to streamline and solve the content and site visitor confusion.
From a technology perspective, the site needed to leverage the developing and proprietary “YMCA Website Services” Drupal distribution. The Brooks Digital team also needed to alleviate the Y’s fears of using Drupal. They were intimidated by the platform, believing it was not user-friendly and hard to use.
Methodology
This project utilized the full range of expertise that the team at Brooks Digital provides and included:
- Messaging analysis and recommendations
- User research and testing
- Content mapping, analysis and recommendations
- Wireframing
- Visual and interface design
- Custom website development and programming
- Site building
- Documentation, training, and adding inline authoring aids to the authoring environment
- Quality Assurance
- Post-launch support and continuous improvement
- Continuous YMCA Website Services distribution learning, contributions, and adaptation

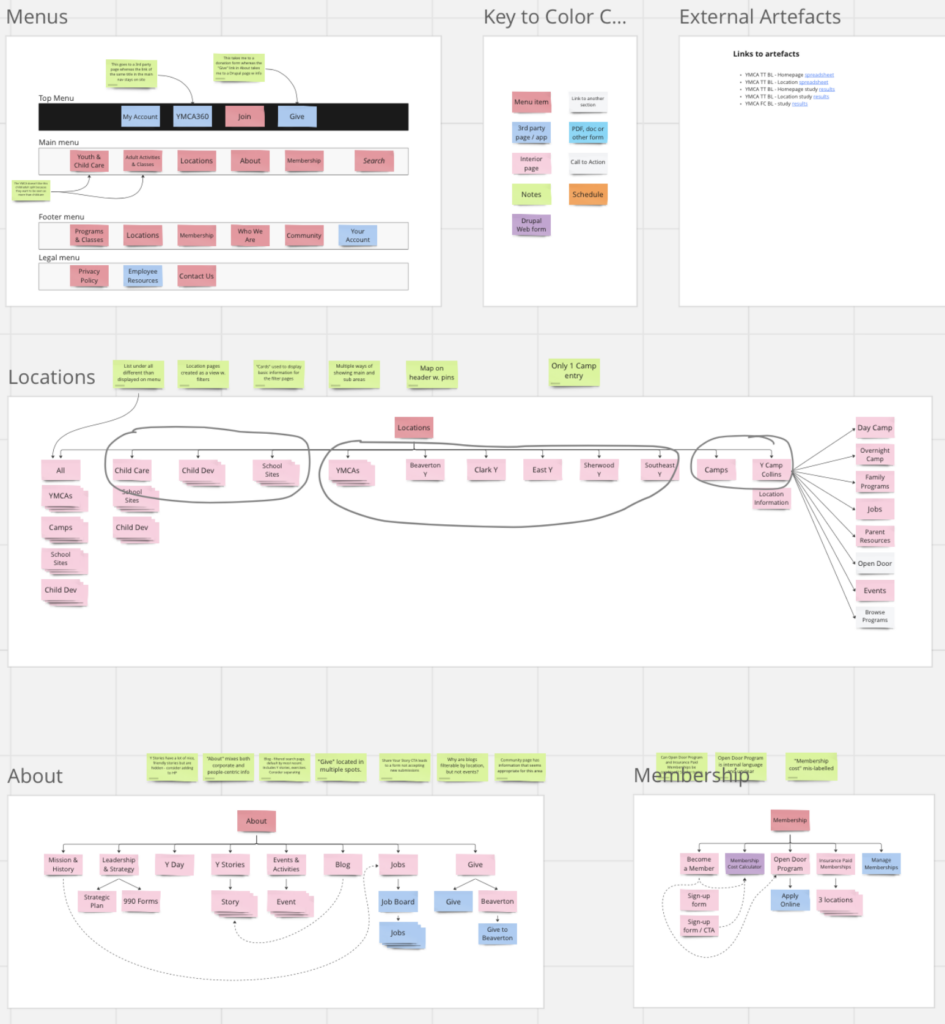
Content mapping and analysis exercise
Solution
The Brooks Digital Team began the project with workshops, user interviews, tree testing, and other research methods focused on the site’s visitor experience.
Our user experience workshops and discovery phase uncovered the need to address three primary user types:
- Parents looking for programs for their children
- Individuals interested in fun and rewarding activities
- Seniors 65+ having problems connecting with others and finding suitable information for them quickly and easily
Implementing the findings from our extensive user research, workshops, and testing forms the basis of our solution. It also ensures the site understands and responds to typical website visitors’ needs and actions.
The site uses a focused, intuitive, streamlined, and logical information architecture. Content falls into five main areas of interest:
- Calendars
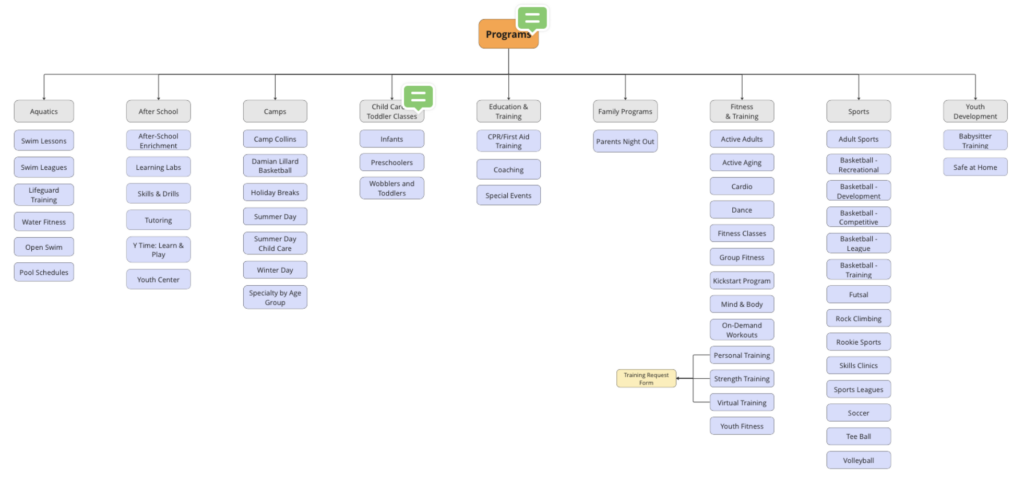
- Program categories (Aquatics, Adult Sports, After School, Camps, Child Care, Fitness & Training, Youth Sports)
- Facilities (branches, schools, and child development centers)
- Membership information
- YMCA information
The visual design uses select YMCA branding, rich photographs, and stunning graphics to create a warm and inviting experience for all visitors. Inclusivity and the core values of this Christian-based organization inform the design direction.
From a technology perspective, “YMCA Website Services,” the Y’s open-source Drupal distribution, forms the basis of this atomic approach to site creation and building, leveraging both Drupal Paragraphs and Layout Builder. (Our developers needed to understand the distribution and how to build out the underpinnings of the site to work with the distribution, content, and design direction).
Before site building, we provided detailed training and inline authoring tips to assist administrators and set them up for success when building and editing the site. The extensive User Guide begins by discussing Drupal basics and specific terminology. It provides step-by-step detailed instructions for editing and building content throughout the site based on different user profiles.
During the final site build, we worked collaboratively with the Y, fine-tuning layouts, editing information, and helping to build out pages needed to launch the website with its minimal viable content.

Site map: Programs
Design
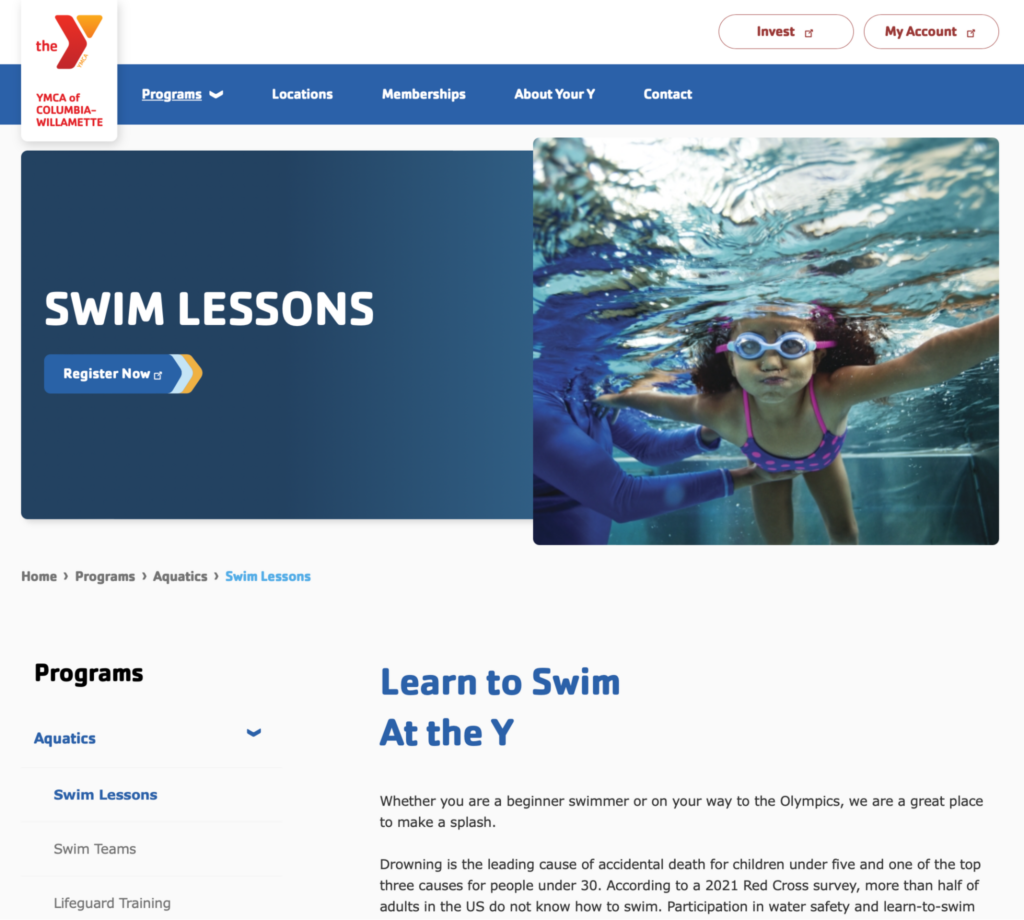
The new site uses three color palettes to differentiate the functions of the site. We used blue for programs, red for the homepage and corporate information, and orange for other important information, such as location and user-specific pages.
All pages use warm and inclusive images from the Y’s photo library, utilizing rounded corners. The use of fonts Cachet and Verdana, the generous on-palette color blocking, and friendly contrasting icons provide additional warmth and levity for site visitors.
Page layouts reflect their purpose and functions, use standard components to provide a consistent experience to site visitors, and generously include Member Stories to ensure inclusivity to all.

Program example
Challenges
The “YMCA Website Services” Drupal distribution was undergoing significant updates when we started the project. Key development dates move the project along; however, some functionality was unavailable during this website’s development phase forcing us to adapt and creatively problem-solve.
Our developers were unfamiliar with the Drupal “YMCA Website Services” distribution. They had to dive quickly and deeply into its workings and limitations and then follow the guidance set out by the strategy and design team.
When we began work on this project, two key stakeholders on the client side helped us drive the project forward, answering our questions, making key decisions, and providing approvals. The Y’s content and technology lead, one of the key stakeholders, was replaced six weeks before launch, giving new perspectives but also requiring knowledge transfer and level-setting within a tight timeframe.
Results
With legacy pages and outdated information, the relaunch evaluated, streamlined, and improved existing content while identifying future opportunities for growth.
The page layouts provide a single place for site visitors to find information about a topic or program. The pages are warm and inclusive, leveraging the spirit of the Y to its fullest advantage through the use of friendly imagery, language, colors, and fonts.
The site architecture has been flattened and more streamlined, improving the user experience.
Both Drupal Paragraphs and Layout Builder allow site builders to create pages according to their needs and capabilities. Using an atomic approach to site configuring provides site builders with standard components that easily adapt to page content.
Detailed training and inline authoring tips assist administrators and set them up for success when building and editing the site. The extensive User Guide begins by discussing Drupal basics and specific terminology. It provides step-by-step instructions for editing and creating each content type throughout the site.

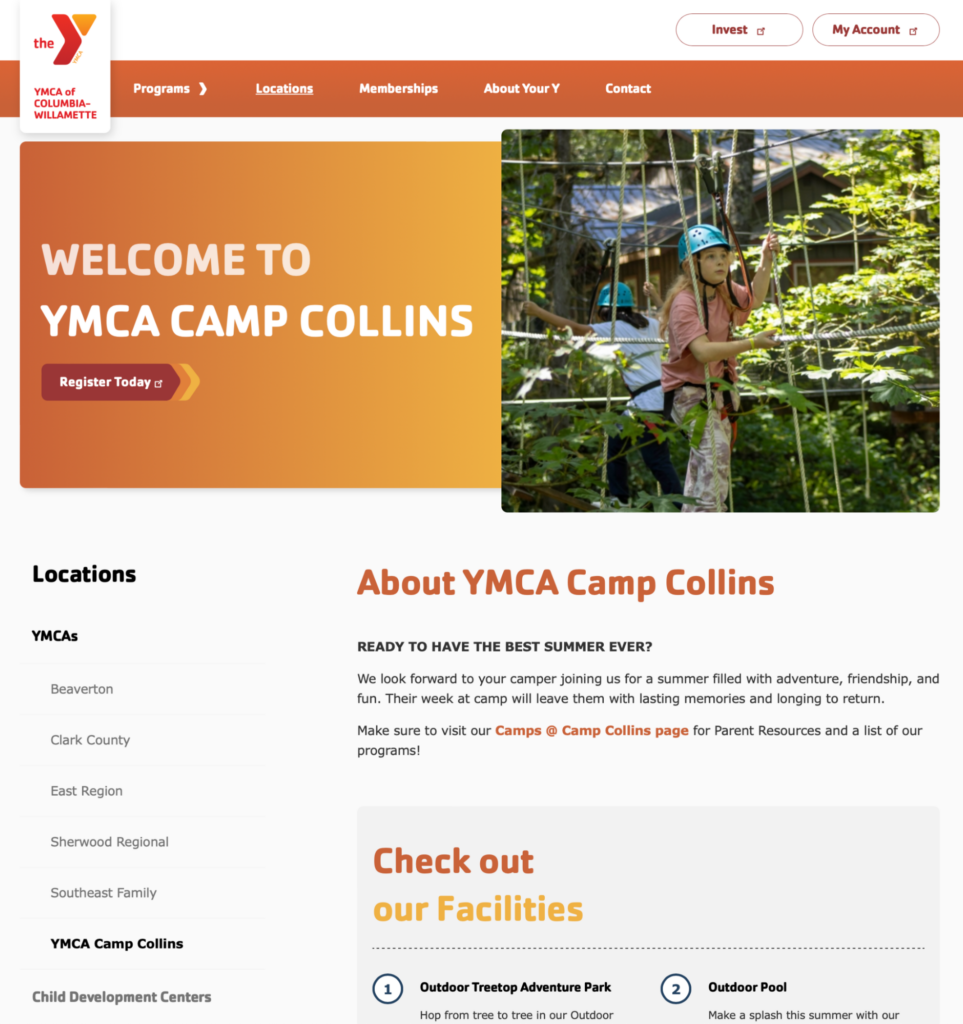
Location example
From the Client
Choosing Brooks Digital for our website project was a super decision for our Y. They clearly had the technical strength, creativity, and flexibility to deliver on a new website but those qualifications were enhanced with thorough, thoughtful communication both in meeting and print format.
Spencer put a team around us that supported us all the way with timely and clear messages. We threw a couple of curve balls their direction with two project lead changes on our side and they took it all in stride.
Thank you, Brooks Digital!
Kembe Adam
VP, Organizational Culture
Interested in working with Brooks Digital?
Fill out the form below to get in touch with us. We look forward to hearing from you!
